Boleh ke membina website menggunakan adobe photoshop? jawapannya ialah boleh dan macam mana nak membina website menggunakan adobe photoshop? Lihat teknik teknik ringkas dibawah ini, kena praktis dan sentiasa mencuba, Sekarang ni, banyak platform untuk membina website dengan mudah, beserta dengan template lagi, ada yang percuma (open source) ataupun berbayar, contoh platform open source yang percuma ialah seperti Joomla, plone, wordpress dan sebagainya.
Kaedah yang digunakan ini adalah kaedah yang susah mungkin bagi beginners dan memerlukan sedikit kemahiran koding html sekurang-kurangnya, dan jika anda ingin menampakkan kelihatan lebih dinamik, anda boleh memasukkan plugin tambahan seperti Php Jquery seperti kalendar, tab menu, widget accordian listing dan sebagainya.
Ok jom kita lihat bagaimana Cara cara buat website di Adobe Photoshop , ikuti langkah demi langkah untuk mudah faham.
Untuk membina interface website, anda perlu menggunakan SLICE TOOLS. Slice tools ni sebenarnya sangat berkuasa di gunakan untuk tujuan memotong web design template.
1) Pertama sekali, buka adobe photoshop, dan anda perlu tetapkan terlebih dahulu apa saiz (lebar x tinggi) website yang anda mahukan terlebih dahulu, sebagai contoh, saya letak 544 lebar x 341 tinggi. (Kelebaran yang penting, ketinggian tidak kisah, boleh adjust di coding). (lihat gambar 1)
 |
| gambar 1 |
3) Selepas melukis interface website, anda perlu pilih tools SLICE TOOLS (lihat gambar 2).
 |
| gambar 2 |
4) Selepas tekan dan pilih SLICE TOOLS, anda perlu mengikut semula design anda satu persatu, sebagai contoh (lihat gambar 3).
 |
| gambar 3 |
5) Selepas anda mengikut langkah 4, anda perlu pilih dan tekan pada SLICE SELECT TOOLS (lihat gambar 4) dan tekan dua kali pada numbering slice yang anda telah buat di langkah 4.
 |
| gambar 4 |
6) Selepas menekan 2 kali pada numbering slice tersebut, anda akan mendapati popup slice option seperti paparan dibawah muncul. (lihat gambar 5), untuk melakukan hyperlink seperti menu interface website aku, anda perlu memasukkan terlebih dahulu page name, sebagai contoh, utama.html dan jika telah selesai anda perlu tekan butang OK .
 |
| gambar 5 |
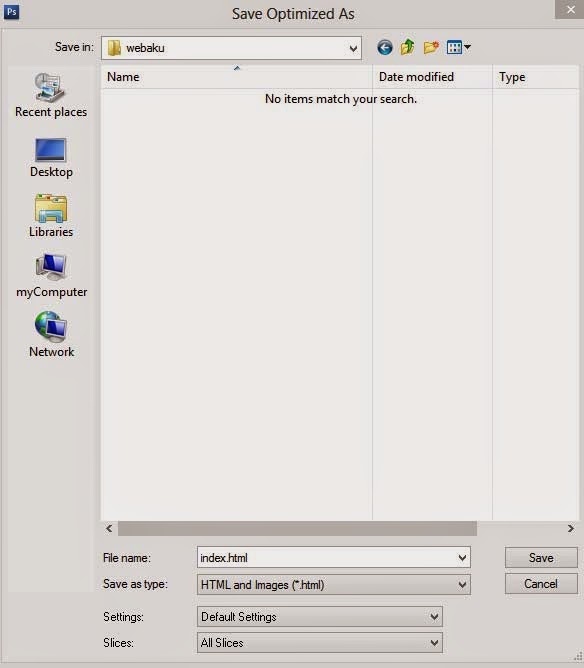
7) Selepas selesai proses menamakan setiap slice anda dan meletakkan url dan name, anda perlu ke FILE > SAVE FOR WEB & DEVICES. buat 1 folder, dan anda tentukan file name kepada index.html, save as type pilih HTML and image dan tekan SAVE. (lihat gambar 6)
 |
| gambar 6 |
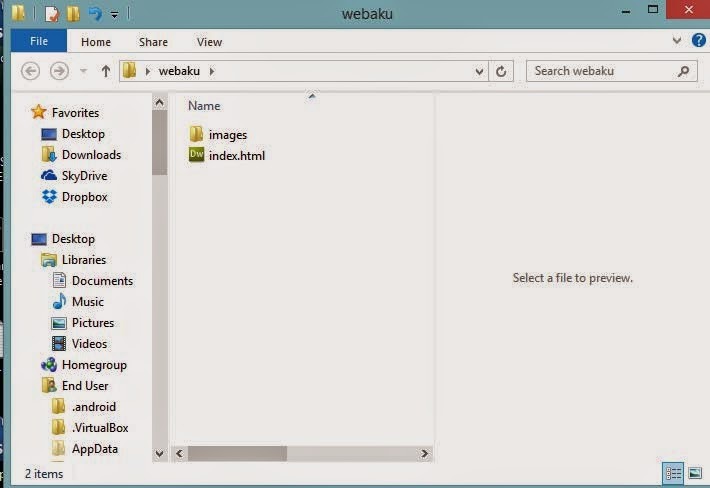
8) Selepas langkah 7, selesai cuba view folder yang anda telah buat seperti di langkah 6, anda akan dapati paparan seperti di bawah. dan cuba view di browser anda seperti Internet explorer, chrome ataupun mozilla firefox. (lihat gambar 7 dan 8).
 |
| gambar 7 |
 |
| gambar 8 |
9) Jika anda view coding script di editor web tersebut, anda akan dapati name dan url yang anda telah tetapkan menggunakan SLICE SELECT TOOLS (lihat gambar 9), nampak tak kegunaan SLICE SELECT TOOLS ini? ada beza SLICE TOOLS DAN SLICE SELECT TOOLS ya.
 |
| gambar 9 |
10) Selamat mencuba Cara cara buat website di Adobe Photoshop dan semoga berhasil. Nampak macam rumit, tapi kalau sentiasa praktis, insha allah, pasti boleh.

nampak agak susah di situ pakai ps buat website..
BalasHapusdulu time belajar, ada buat gak nih, then import ke flash lak untuk kasik website gerak2..
jomlaa memang oshem,
Saya lagi prefer wordpress sebab senang sikit. tengok jomlaa macam sikit complicated dari wordpress kan?
HapusBagi sy..joomla dan wordpress sama sahaja. Mudah! Cuma interface dan db..joomla mudah dan banyak
Hapusjemput singgah entry shad, Jom Aktifkan Mykad
BalasHapusBookmarked! :D
BalasHapusboleh try buat ni...bookmarked jugak la
BalasHapusaku reti guna tools utk transparentkan bground je kat photoshop. lain2 aku mmg fail kikiki
BalasHapusbaik guna blogspot. lagi sonanggg. hahahha
BalasHapusmampu guna simple template je. haha
BalasHapusPosting Komentar
Sila gunakan bahasa dan ayat yang mudah di fahami dan sila guna nama yang sebenar, sebarang komen dari anonymous (TIDAK DI KENALI UNKNOWN atau Tanpa Nama), tidak akan di luluskan serta akan di auto remove serta merta oleh pihak penulis.
Tolong jangan meletakkan hyperlink (hidup) di ruangan komen. Untuk Mengelakkan dari Crawl Error atau Broken Link. Terima kasih, kerana memberikan pandangan, komen, kritikan dan teguran.
Akan ditambah baik dari semasa ke semasa, Terima Kasih.