Assalamualaikum dan selamat sejahtera buat semua pembaca, kali ini, rasa bersemangat nak kemaskini blog dan untuk makluman semua, ini adalah post artikel yang pertama di rekabentuk template yang baru, walaupun masih belum serasi dengan template ini, namun terpaksa la 'guna' juga di sebabkan mematuhi kriteria SEO (Search Engine Optimization) demi meningkatkan view dan trafik Adsense. Doakan saya ya semua agar masih tetap bertahan dan memanfaatkan blog ini sebagai sumber rujukan.

Ok, artikel ini adalah berkaitan Cara Cara Menukar Gambar Kepada Koding, apa tu ? Banyak sebenarnya kegunaannya dan kelebihannya, sebagai contoh, apabila kita ingin memasukkan gambar sebagai header di blog, atau meletakkan di laman web. Masalah yang biasanya terjadi kepada saya apabila, apabila memuat turun bahan bahan design di dalam CMS Website (Content Management System), kadang kadang terdapat error dan tidak boleh memuat turun langsung. jadi, macam mana Cara Cara Menukar Gambar Kepada Koding ? Kalau dahulu saya menggunakan aplikasi online iaitu seperti Photobucket, dan sebagainya, cuma jangka hayat Photobucket tidak lah panjang, dan terkubur begitu sahaja, bila buka laman web, nampak pelik, kenapa kosong semua ni ? rupa rupanya aplikasi photobucket telah tidak boleh di gunakan lagi.
Pening juga lah macam mana hendak menyelesaikan masalah portal ini ? bos nak tengok banner dan lapor dalam mesyuarat, portal pula buat hal, puas la juga cari macam mana nak muat turun gambar dan tukar dalam bentuk koding, agar boleh di letakkan di editor website. Akhirnya saya mendapat satu penyelesaian, menggunakan perisian Flicker, memang pernah dengar sebelum ini, cuma tidak nampak kelebihan perisian ini.
Memang stabil dan terbaik perisian ini, menyelesaikan masalah laman web drupal saya sehingga kini. Fuh. Ok, jom kita lihat Cara Cara Menukar Gambar Kepada Koding ini,
1). Pertama sekali buka perisian Flicker ini di , https://www.flickr.com/

2). Boleh membuat pendaftaran akaun ataupun menggunakan akses media sosial seperti facebook atau instagram. Saya lebih senang menggunakan akaun media sosial, mudah, banyak sangat akaun username dan password nak kena ingat pening. Haha.
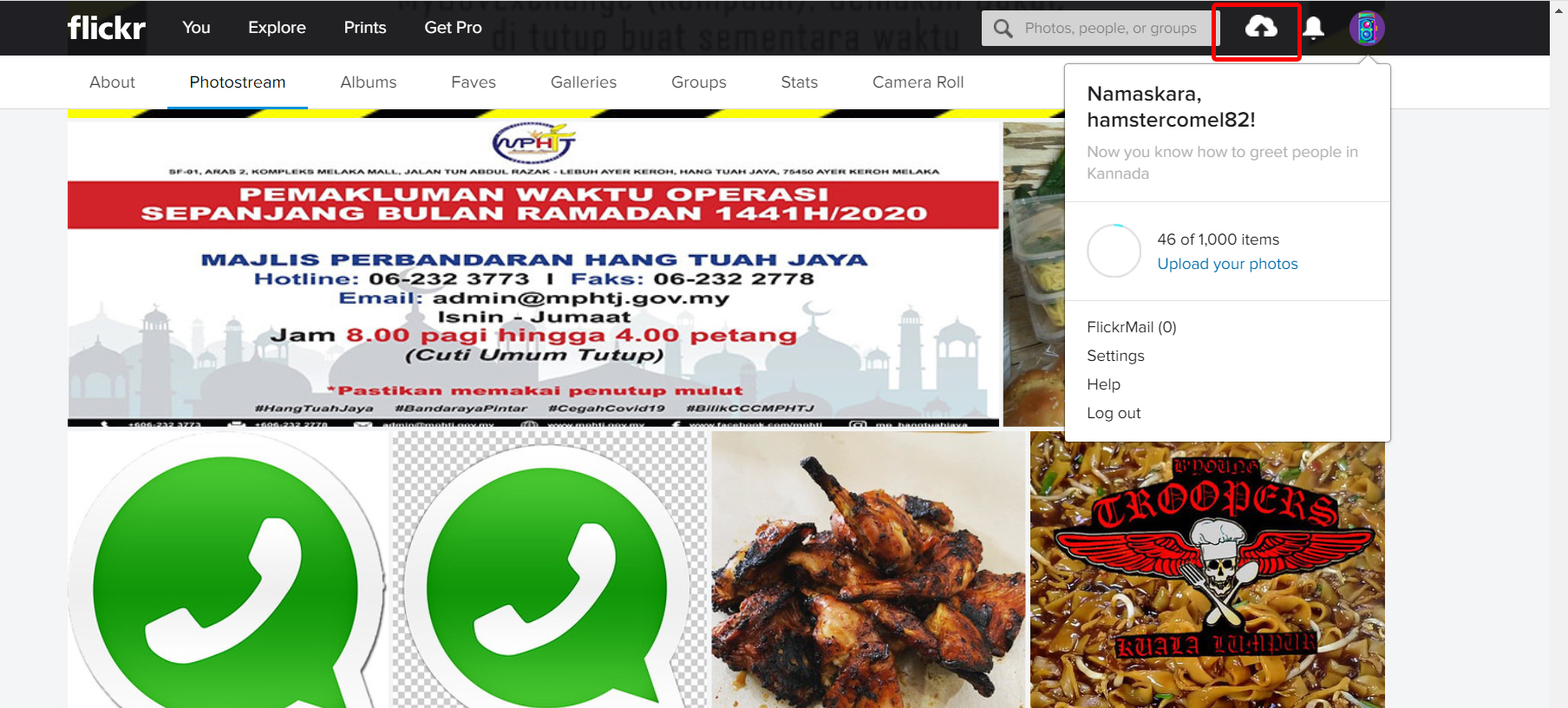
3). Sebelum itu, pastikan lah bahan bahan seperti gambar atau design telah tersedia telebih dahulu, kalau tak ada bahan macam mana nak upload gambar, kan, cara cara nak upload gambar sila rujuk Gambar1A di atas, ada lambang anak panah awan tu, tekan sekali, dan paparan seterusnya seperti Gambar 1B di bawah akan di paparkan.


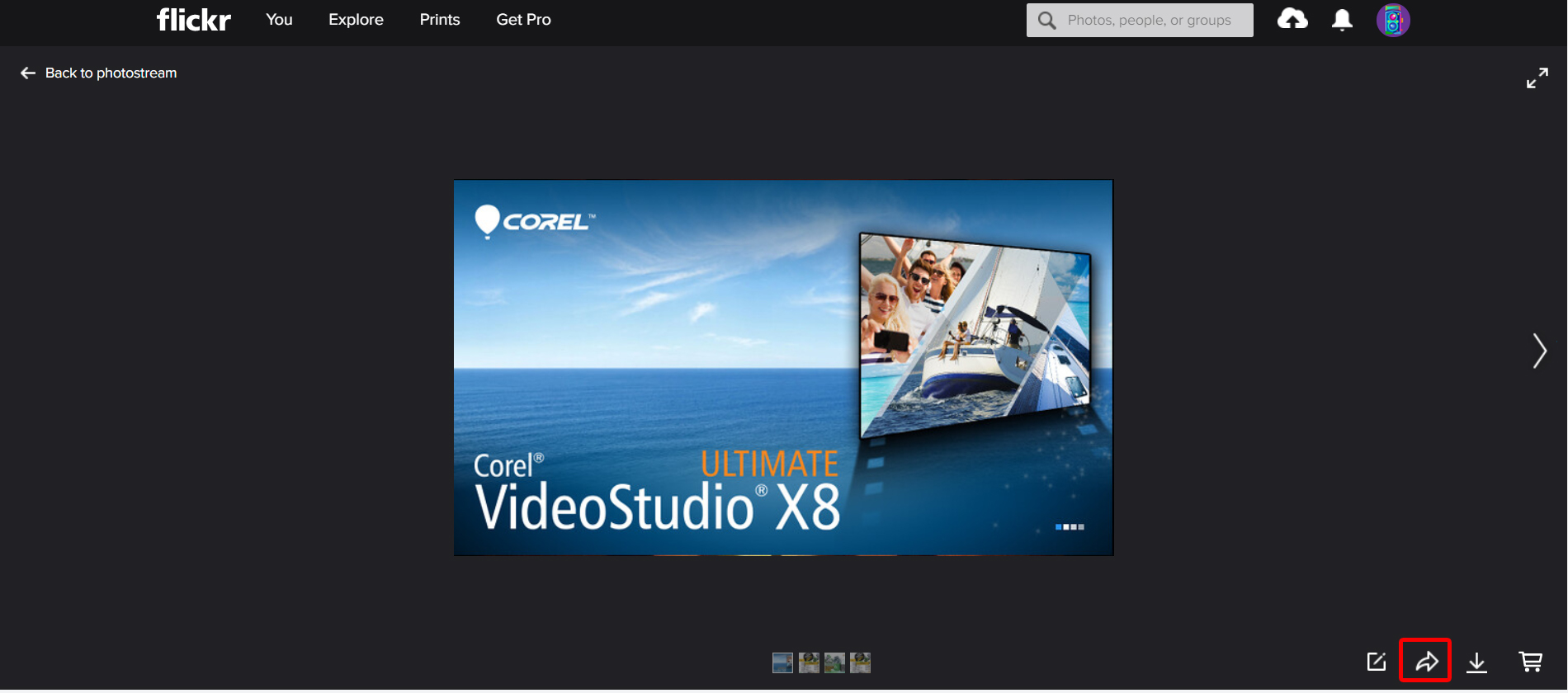
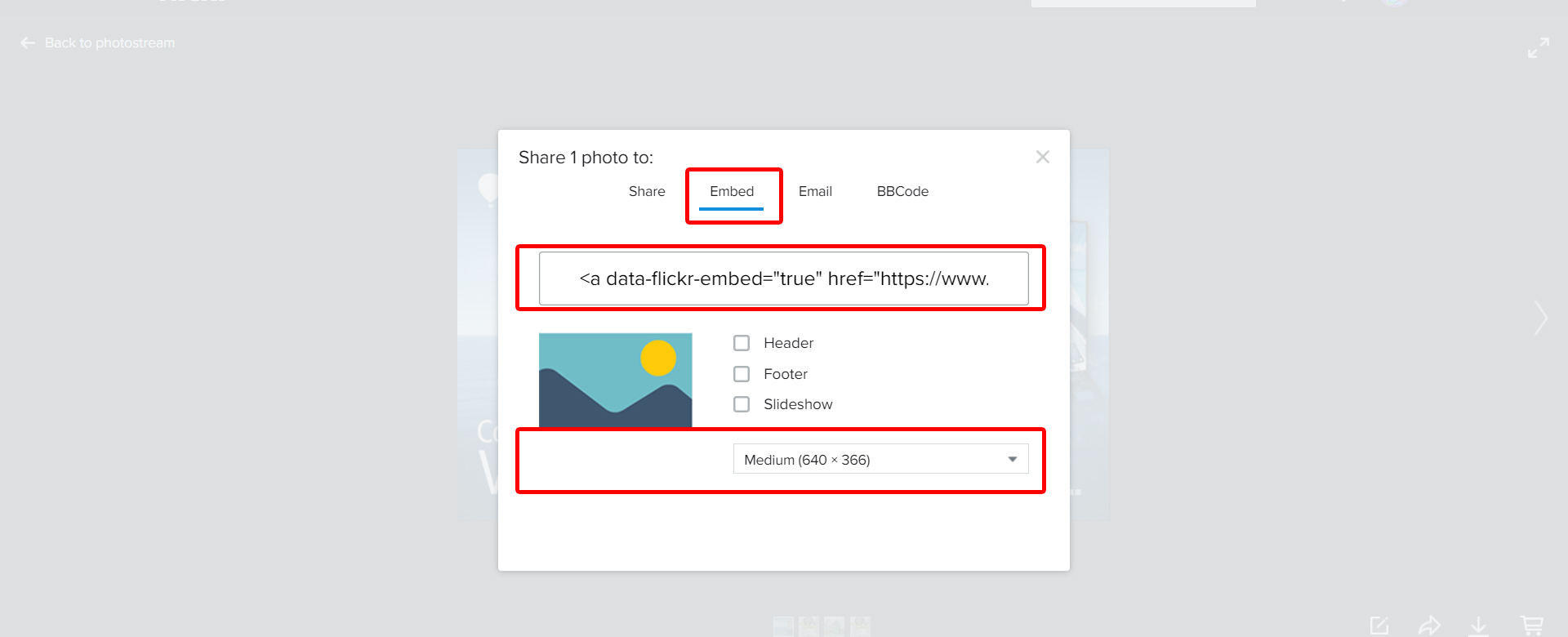
5). Selepas menekan butang Upload file, gambar akan di masukkan di bahagian Photostream, di mana boleh melihat bahagian Photostream ini ? Boleh lihat di menu You kemudian pilih Photostream. Kemudian paparan seperti gambar di bawah akan di paparkan dan cuba macam mana korang nak dapatkan embed koding gambar tersebut ? Korang boleh tekan pada lambang anak panah yang di tandakan (lihat gambar di bawah).


Harap perkongsian ini sekurang kurangnya dapatlah memberi manfaat kepada pembaca semua ya, dan nasihat dari saya, jika tidak membantu, sekurang kurangnya dapatlah memberi info (technology update) kepada korang semua.


Posting Komentar
Sila gunakan bahasa dan ayat yang mudah di fahami dan sila guna nama yang sebenar, sebarang komen dari anonymous (TIDAK DI KENALI UNKNOWN atau Tanpa Nama), tidak akan di luluskan serta akan di auto remove serta merta oleh pihak penulis.
Tolong jangan meletakkan hyperlink (hidup) di ruangan komen. Untuk Mengelakkan dari Crawl Error atau Broken Link. Terima kasih, kerana memberikan pandangan, komen, kritikan dan teguran.
Akan ditambah baik dari semasa ke semasa, Terima Kasih.